Jazz up your login page
Give your login page a nice icon. You can download an icon from https://icons8.com/icons, there are over 1 milion free icons to choose from. No sign up, just download them.
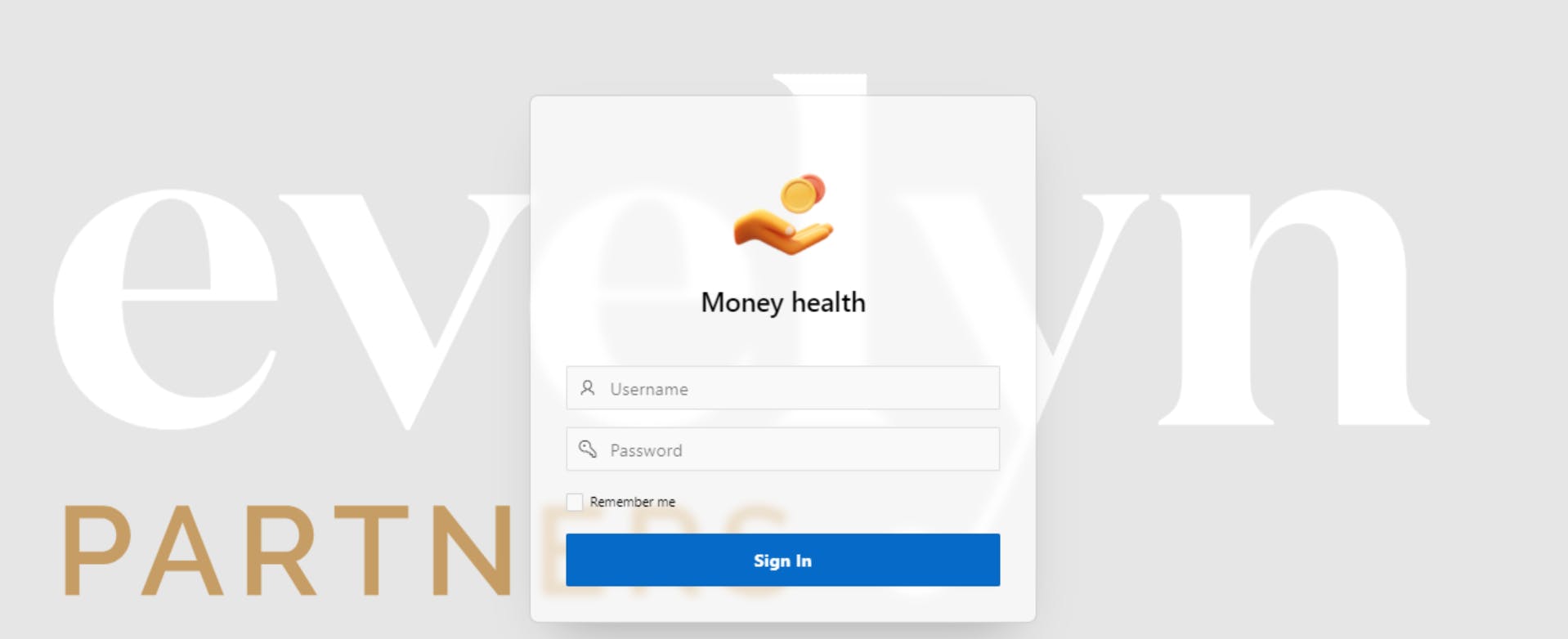
In this example I am using a downloded icon for my Money Health app.
It also allows the app stand out in the builder compared to the standard APEX icons;

Once you download it, on the login page, press customize, edit app logo and upload your new icon.
You can further customize it using Google developer tools. Open developer tools and click "select an element on the page to inspect". Click on your new icon.

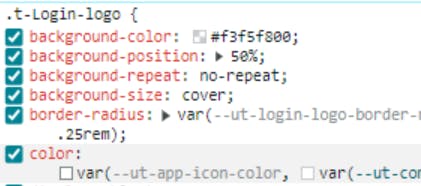
Click on the color var to play around with the background colour. For my application I went for full transparancy. Play around with other settings, once you are happy with how it looks, copy the code and place it in inline CSS, I made the logo a bit bigger by changing width and height to 6rem
.t-Login-logo {
background-color: #f3f5f800;
background-position: 50%;
background-repeat: no-repeat;
background-size: cover;
border-radius: var(--ut-login-logo-border-radius, .25rem);
color: var(--ut-app-icon-color, var(--ut-component-icon-color));
display: block;
font-size: var(--ut-login-logo-font-size, 2rem);
height: var(--ut-login-logo-size, 6rem);
line-height: var(--ut-login-logo-size, 4rem);
margin: 0 auto 1rem;
-o-object-fit: cover;
object-fit: cover;
text-align: center;
width: var(--ut-login-logo-size, 6rem);
}
Also add a background image to the login page. Do a google image search and find a picture you like, copy the code into inline CSS.
body{
background-image: url('https://some-logo.svg');
background-position: center;
background-repeat: no-repeat;
background-size: 100%;
}
I ended up with this